The first paragraph of any post (like this one) is used as the teaser text on the homepage, in search results and in the email shots. So make it interesting! Include a quick roundup of the post and try to use keywords and varied spellings to make the searches better. For instance if the post is about SMPTE 2110, at some point in your post call it ST-2110, and ST 2110.
The first block after the first paragraph should be a Custom HTML block. All it needs in it is <!–more–> This creates the Read More links on posts and also ensures that only the first paragraph is displayed on search results to keep them concise. You can’t see this block on this page but it is here, just above this paragraph. We promise!
Checklist for Posts (and a List block example)
Once you’ve got used to this guide, you probably just need this little checklist to make sure you post looks as good as it can.
- Your first paragraph is a summary of the post so it can be shown as a preview on the homepage and search results.
- You have used the <!–more–> HTML tag.
- You have set a Feature Image.
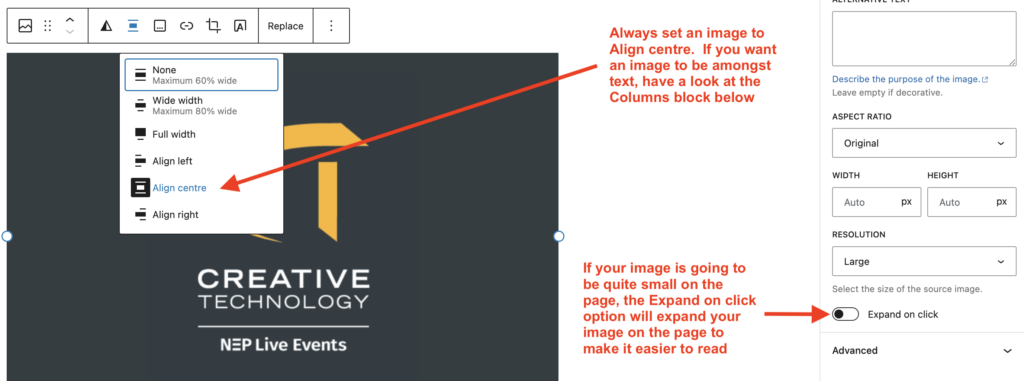
- All images are Aligned centre and set to Expand on click if needed.
- You have used Column, Spacer and Content Toggles to make it all look nice.
- You have selected suitable Categories for you post and uncheck ‘Uncategorised’.
- You have check how the published post looks on the live site!
Headings….
…and Paragraph blocks like these are self-explanatory. If you want to start a new line in a paragraph block without creating a new block, press Shift+Enter.
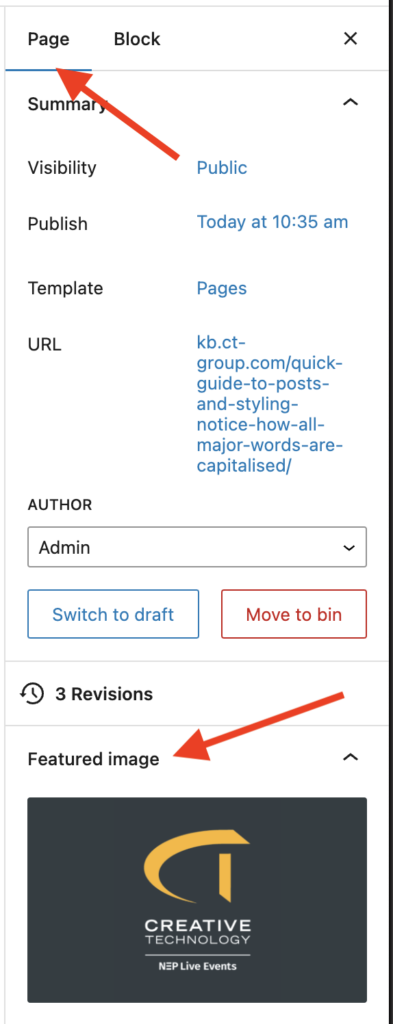
Feature Image

Before we go any further, we should set a Feature Image for the post. The Feature Image serves two purposes, the first is to put an image above the post title when users view the post, which makes it look a bit better, and secondly it is the thumbnail image that accompanies the post on the homepage, search results, any mailshots that are sent out etc etc. By default the site will use the CT logo in the absence of anything else being set, but we strongly recommend selecting a appropriate manufacturers logo, an image you are using in your post, a picture of the kit etc instead.
Image Block

Spacer Block
This paragraph and the one below it is separated by a Spacer block. They are just blank spaces on the pages designed to give breathing room around content.
They just show as empty, transparent space, just like the empty transparent space above! There are spacers all over this page to make it look a bit nicer on the live site.
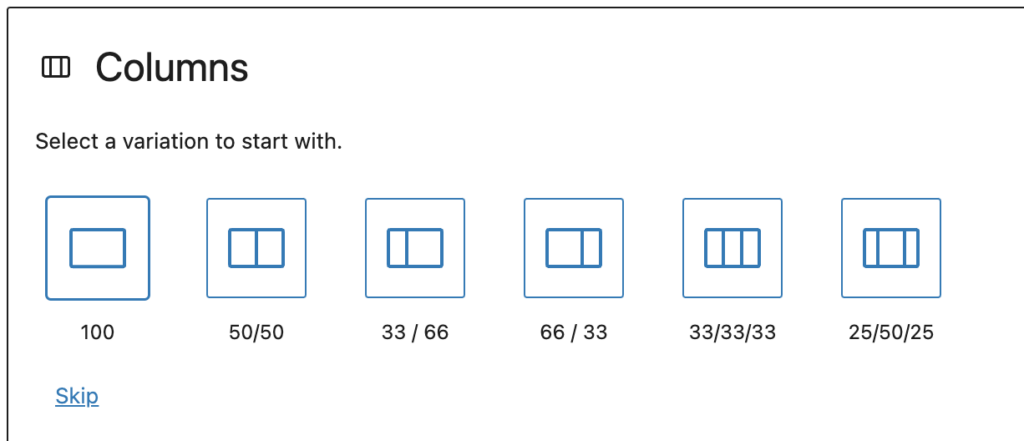
Columns Block

Columns are the best way of getting content to appear side-by-side, like this paragraph and the image to the left of it. Using Columns rather than inline images or alignment means the page scales better on different browsers.
You can choose any of the column layouts from the image above…
and use multiple Column blocks to create different layouts….
filling each column with any of the normal blocks like paragraphs and images.
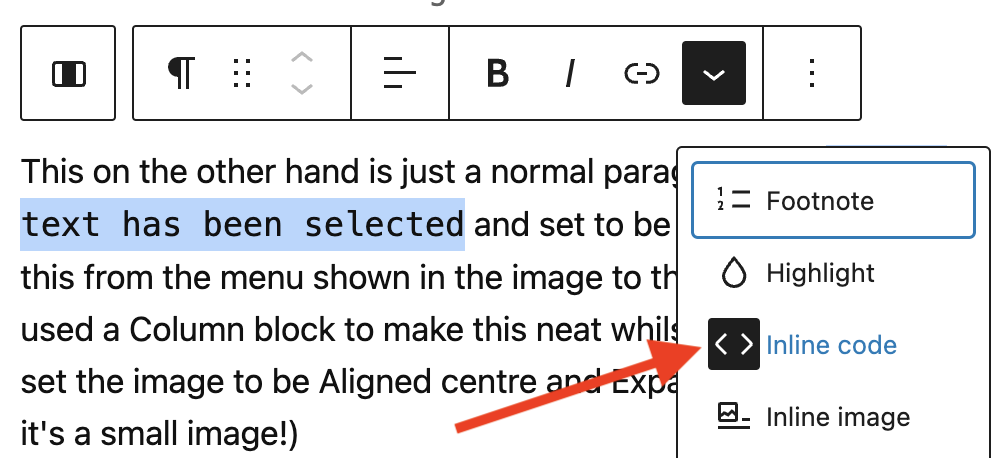
Code Snippets
Code Snippets are any pieces of text that someone might want to copy, so commands to copy into a commandline or license and activation codes. There are two ways of doing this, either using a Code block, or selecting the text and setting it to ‘Inline Code’. Ignore how these blocks look on your edit page, the styling takes over once the post is published and looks correct on the public site.
This is a Code block. Even though there are multiple lines of text in this block, clicking on the text will copy the whole lot onto the clipboard in one go. This is useful for multiple commands that can be run automatically one after another, of chucks of configuration file.This on the other hand is just a normal paragraph but this text has been selected and set to be inline code. You do this from the menu shown in the image to the right (oh look, I’ve used a Column block to make this section neat whilst remembering to set the image to be Aligned centre and Expand on click because it’s a small image!)

Links to Posts, Pages or External Sites
If you want to link to another post on the KB, or an external site, consider using the Visual Like Preview block. This block created a thumbnail of the site you are pointing to and takes some of the info text found on the sit to make you post a little more visual. It’s a little nicer to look at than putting a link like this in the middle of your paragraph. As with the Code block, Visual Link Preview blocks may not look right in your editor (or work at all in some cases), but they will be fine on the live site.
Content Toggle Block
Content Toggles Make Posts Easier to Navigate….
You can put any blocks you like in here, but check out the last section to see the common settings.
…especially if your post contains lots of discrete sections
You can put any blocks you like in here, but check out the last section to see the common settings.
For example, this whole post should be Content Toggles!
You can put any blocks you like in here, but check out the last section to see the common settings.
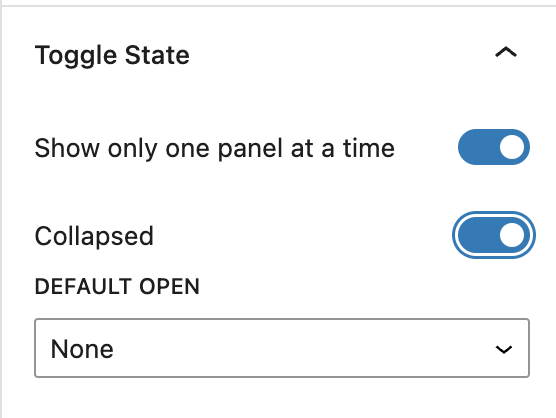
Here’s some useful settings for Toggle Content blocks
Most of the time you probably want to set the Content Toggle settings to the options in the image below.
These settings mean that as you select another section, the one you previously had open collapses again, and all the sections are collapsed when the page loads making it quicker to navigate. Again, ignore the styling on your editor page, the live site will look fine when the styling takes over.

Button Block
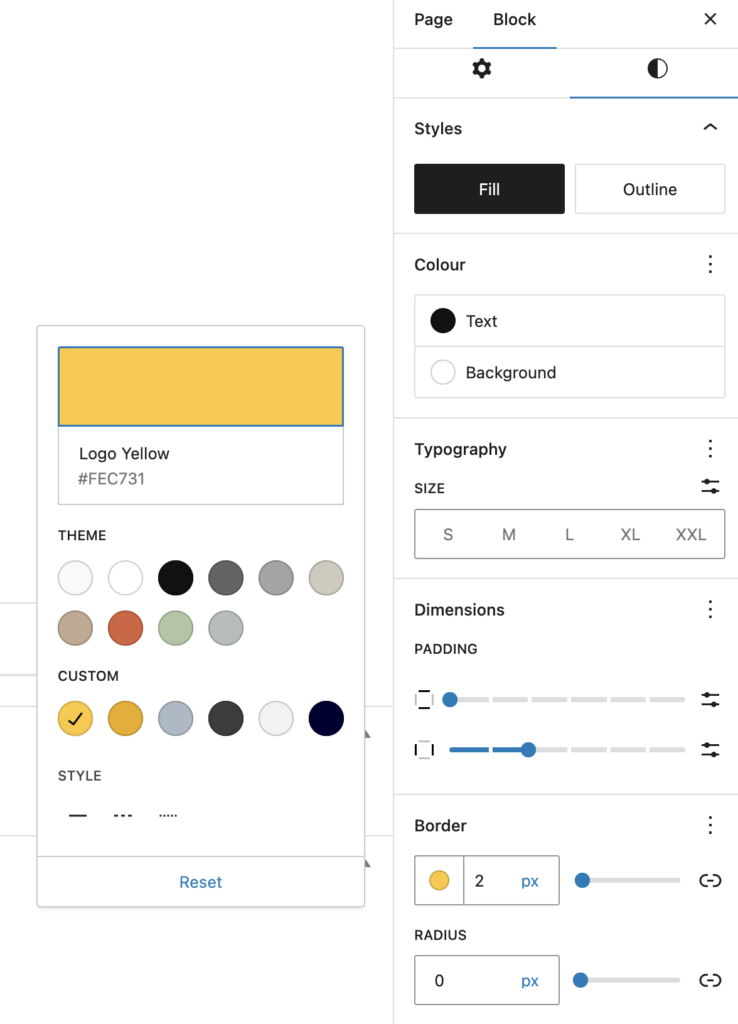
Buttons are a great way of tarting up links or calls-to-actions if the Visual Link Preview block isn’t appropriate. To keep the button looking like the rest of them on the site, you need to do a bit of manual styling.
The text (which should be block capitals) should be black on a white background. Add two clicks of padding (which is the lower of the two padding sliders). Make sure you set the border to CT yellow, set the border to be 2px (you might need to change the units to Px by clicking on it) and set the radius to zero to remove the rounded corners.
Finally, and probably most importantly, remember to set your button to do something by adding the link that you want it to navigate to. Otherwise you just have a nicely styled placeholder!

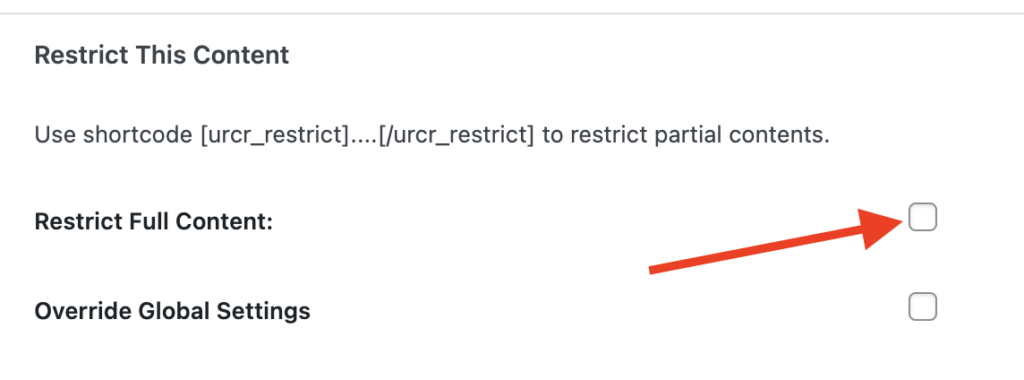
Staff-Only Posts
If your post contains sensitive information like logins, license codes or anything else that shouldn’t be public and we only want CT staff to see it, check the Restrict Full Content box right at the bottom of the editor page.

Colour Reference
Logo Yellow – #FFC52F R255 G197 B47
Logo Grey – #333C43 R57 G60 B62
Header Blue – #000033 R00 G00 B51
Light Grey – #F1F3F4 R241 G243 B244
Filler Silver – #ACACAC R172 G172 B172
